Something we focus on at Mappedin is building a great experience for developers who use our products. More often than not, we encounter questions, suggestions, and improvements that we take into consideration when building our products. This feedback loop is important as we take steps to refine how developers interact with our SDKs to build their solutions.
We recently made a major step in evolving Mappedin’s Developer Portal, where you can find the guides, code samples, and reference docs you need to build a completely custom mapping solution on your website or app with Mappedin SDKs. We’ve made many improvements to our Developer Portal, and this blog will cover what’s new, what’s included, and how to test our SDK features and capabilities in real-time!

What is the Developer Portal?
Mappedin’s Developer Portal provides well-documented resources for developers to create their own unique mapping experiences. Documentation on the features and components across all of our Mobile and Web SDK products can be found, along with an up-to-date version release roadmap, integration guides, and a new Developer Playground.
What’s New?
We have expanded the range and depth of documentation to support indoor mapping capabilities for mobile and web-based applications across a variety of use cases. There are more interactive examples and an exciting new addition — the Developer Playground! Developers can now test our Web SDK in real-time to explore its endless capabilities.
We’ve also made it easier to find documentation support for the latest and earlier SDK versions, along with release notes and migration guides that were previously hosted on the Developer Blog.
Developer Portal Guide
What does the Developer Portal include? Let’s delve in.
SDK Documentation
We offer well-documented resources for all features and components across Web, React Native, iOS, and Android. This includes a getting started guide, API reference, sample application, release notes, and migration guides. Mappedin API trial keys are also available to provide access to sample data.
Getting Started Guide
With our getting started guides for each SDK, developers can get up and running quickly and experience the customization our products have to offer. Simply copy and paste code that will load the Mappedin SDK in its respective platform, display the map, and play around with features and capabilities.
API Reference
Developers can refer to our API Reference, which lists the classes and methods of what our code can do.
Guides
Our SDK documentation includes step-by-step guides on how to add features to the map. We walk users through concise steps and provide sample code for developers to copy and paste. We have guides on our most used features for Web, React Native, iOS, and Android.
Release Notes & Migration Guides
We provide documentation for release upgrades and changes to our SDKs. For major changes, you can refer to our migration guides, and minor changes can be found in our release notes.
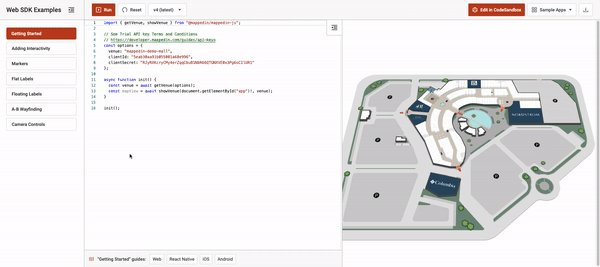
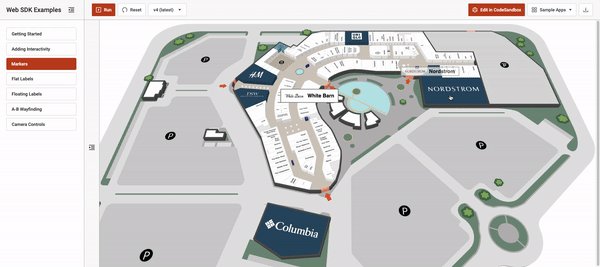
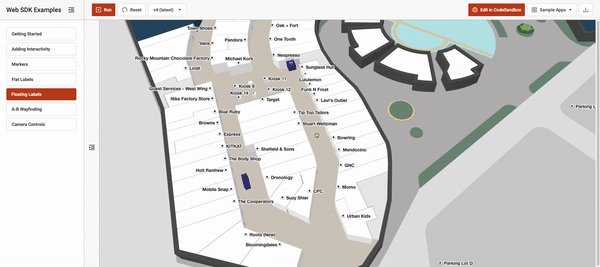
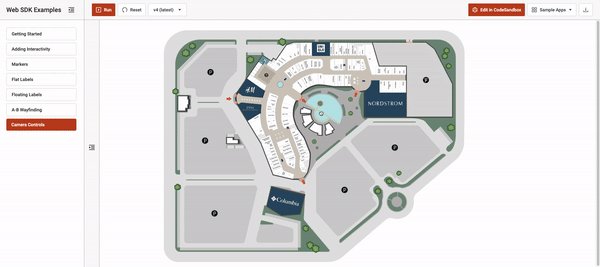
Developer Playground
An exciting new addition to the Developer Portal is the Developer Playground — an interactive space that enables developers to modify the existing code and visualize our SDK features in real-time, including:

Customize maps, test features and functionality, and explore capabilities. There is also the ability to edit and experiment with more options in a public CodeSandbox. We will be adding more tutorials soon so that everyone can use the Developer Playground with ease.
Release Roadmap
Our release roadmap for the entire Mappedin SDK suite across different platforms is standardized. The release roadmap showcases the timeline of how each of our SDKs go into different major versions, “Unstable”, “Current”, “Long Term Support” and “Deprecated” so that Mappedin customers can upgrade based on their unique requirements.
Unstable: Mappedin is actively developing new features that will be included in our beta release.
Current: The release is actively being developed and customers are treated as stakeholders for adding requirements and adjustments to the product roadmap.
Long Term Support: There is no active product roadmap, meaning there will be no new features added; however, Mappedin may from time-to-time choose to fix API level bugs.
Deprecate: There will be no new features added, and bugs will not be resolved.
Integrations
Documentation of possible mapping integrations is also available in the Developer Portal. This includes Data Sync, GeoJSON Export, and Pre-Built Applications. These documents outline hardware and software requirements, how to format data, and how to integrate these products into a map. We also provide code snippets for developers to easily read the functionality.
New Developer Blog
With the launch of the new Developer Portal, we have merged the developer blog with our main blog so that all content is discoverable from one central location. However, users can search for developer content on the Developer Portal for quick and easy access. Developer content is focused on industry trends and unique use cases such as Augmenting Directions With Wait Time Information.

Github
We also have quick access to Github on the Developer Portal. You can find additional examples and sample applications here.
Start Using SDKs
With access to getting started guides, sample applications, and our professional developer network, we can help bring your mapping vision to life. Explore our SDK features and capabilities in real-time in the Developer Playground, and contact us today to start creating your own custom mapping experience.
You may also like
Product Launch: SDK V 4.0
Find out what’s new and improved with V 4.0 of our SDKs and how you can launch this solution across your venues. Mappedin’s Mobile and Web SDKs allow you to build a...
SDKs
Article